2、匹配方法不够系统
3、色彩和构图把握不够
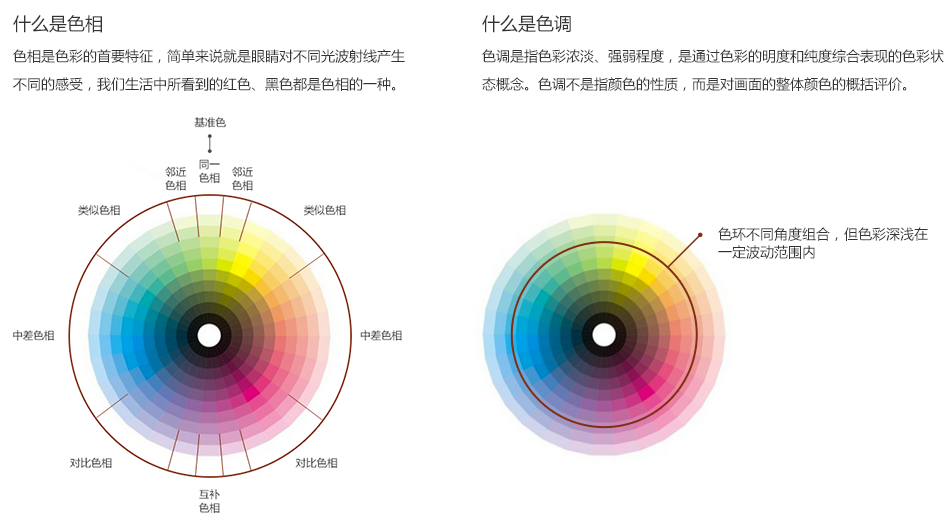
首先我们简单了解一下色相和色调的概念:

接下来我们根据三大类配色方法,结合一些案例来分析色彩在页面中的应用。

1、由色差形成的配色方法
1.1 有主导色彩搭配
这是由一种色调组成的统一配色方案。 即色彩搭配以一定的色调为主,统一画面。 如果不是同一色相,色轮上相邻的相似颜色也能形成相似的配色效果。 当然,也有一些色相差异较大的方法,比如对比色的对比,或者有色与无色的对比,但这里我们先讲一下主色的配色案例。
根据主色和辅助色色相的差异,可分为以下几种:
1.1-1同色系占主导地位
1.1-2 相邻颜色占主导地位
1.1-3 相似色占主导地位
1.1-4 中差色为主
1.1-5 对比色占主导地位
1.1-6 中性色占主导地位
1.1-7 多色搭配下的优势
…
1.1-1 同色搭配
同色调配色是指主色和辅助色处于同一色调。 这种配色方法往往会给页面带来非常一致的感觉。

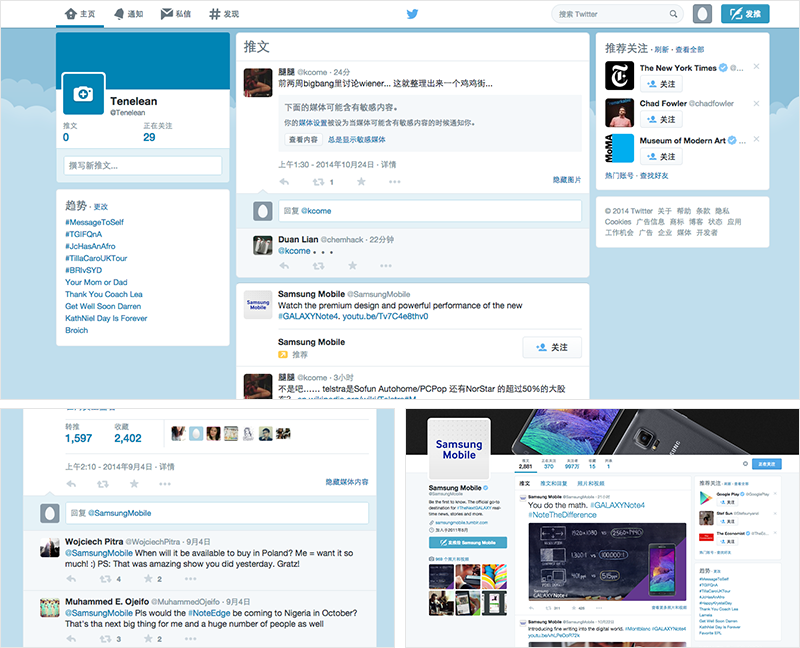
推特案例

整体蓝色的设计带来统一的印象,颜色的深浅承载着不同类型的内容信息,比如信息内容模块。 白色背景代表用户内容,浅蓝色背景代表回复内容,深蓝色背景代表可回复操作。 颜色主导着信息的层次结构并维护 Twitter 的品牌形象。
观点:颜色差异划分页面层次和模块,代表不同的功能任务属性。
这么多时尚的丝带,你想入手一款吗? 观看教程! “弱配色可以救了!” 教你用图片创造独特的配色方案! 》
1.1-2 相邻色搭配
相邻色的配色方法较为常见。 搭配比同色系稍微丰富一些,色调柔和的过渡看起来也很和谐。

ALDP案例

高纯度的颜色基本上用于组控件和文本标题颜色。 每个控件都使用相邻的颜色来让页面不那么单调,然后针对不同的背景颜色和模块划分降低颜色饱和度。
观点:基于品牌颜色的相邻颜色的使用可以灵活应用于各种控件。
1.1-3 相似色搭配
相似色搭配也是常用的配色方法。 对比不强烈,给人一种平静、和谐的感觉。

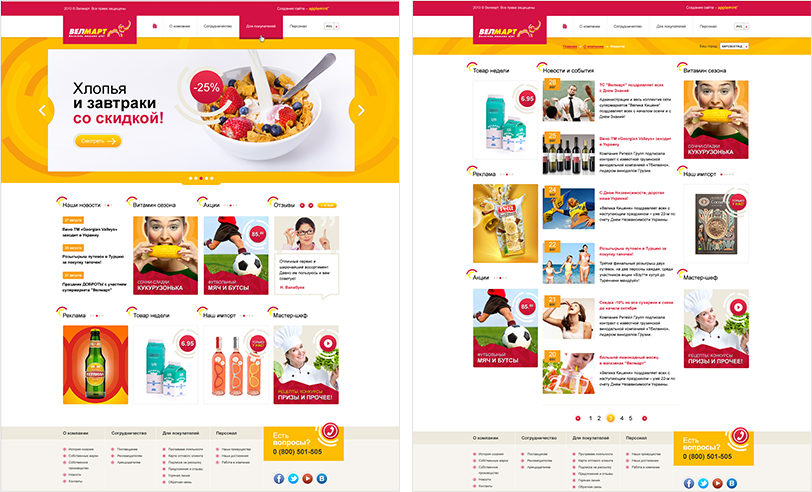
BENMAPT案例

红色和黄色两种颜色占据了页面的主导地位。 颜色基本上用于表示不同的控件组。 红色用于导航控件、按钮和图标,也是辅助元素的主要颜色。 使用橙黄色代替品牌颜色进行内容标签和背景匹配。
观点:基于品牌色的相似颜色的使用,以主次的方式运用在页面的各个控件和主要内容中。
想和红色玩把戏吗? 快来看看顶级设计师的杰作吧! “洒你的血!” 35个热情红色调的网站设计》
1.1-4 中色搭配
中差色对比比较突出,色彩对比鲜明,容易呈现高饱和度的色彩。

颜色的深度创造了一种空间感,也有助于内容模块的层次结构。 统一使用深蓝色来传播品牌形象。 中间颜色绿色按钮起到了丰富页面色彩的作用,同时也凸显了绿色按钮的最高任务级别。 深蓝色的吸顶导航,打通整个站点路径,引导用户向下阅读。
意见:利用色彩对比来突出按钮的任务优先级,增加页面的气氛。
1.1-5 对比色搭配
主导对比色搭配需要精确控制色彩搭配和面积。 主色会带动页面的气氛,产生强烈的心理感受。

YouTube 的案例

红色的活泼体现了内容的丰富性。 品牌红色赋予群组控制颜色和可操作任务。 整个网站的可操作提示也体现了品牌形象。 红色多代表导航引导和类别分类,蓝色代表登录按钮、默认用户头像和标题,显示用户生成的内容信息。
观点:红色和蓝色体现了不同交互和信息的可操作性,旨在区分系统操作和用户操作。
1.1-6 中性色搭配
使用一些中性色作为基调,常用于信息量较大的网站,突出内容,而没有不必要的色彩干扰。 这种配色比较百搭,也非常经典。

贝肯案

黑色突出了网站导航和内容模块的区别,品牌蓝色主要用于可点击的操作控件,包括用户名和内容标题。 与大片中使用品牌色相比,它可以更好地突出内容和信息,适合内容为王的通用和平台网站。
意见:使用大面积的中性色作为主色。 品牌色在这里起到了画龙点睛的作用,用在一些需要突出的场景,强调交互的状态等。
1.1-7 多色搭配下的优势
主色与其他配色的关系会更加丰富。 可能有相似色、中间色、对比色等搭配方法,但都会以一种颜色为主。

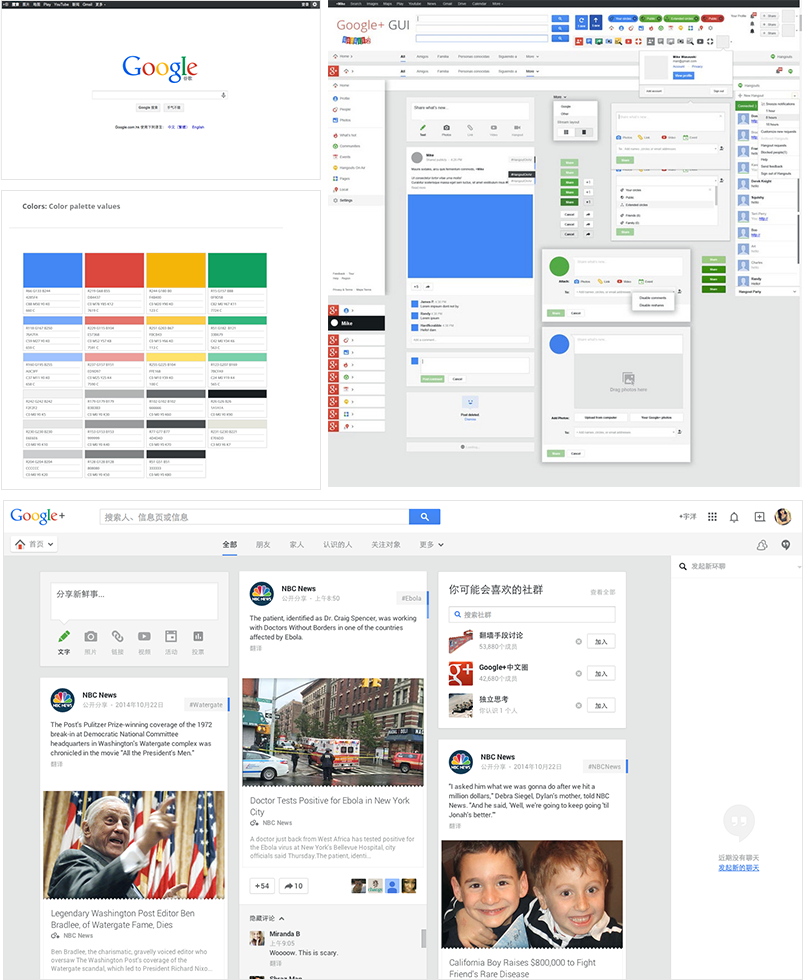
谷歌的案例

对于产品线丰富的谷歌来说,它可以按照一定的纯度比例使用四种品牌颜色,然后用无色的黑、白、灰创造出千变万化的配色方案,赋予品牌强烈的统一感。 在大多数页面上,蓝色将作为主色,其他三种颜色将作为辅助色并设置不同的任务属性。 黑、白、灰多用作辅助色。 对于平台型网站来说,多色优势具有很好的扩展性。
观点:谷歌设置了四种品牌颜色,通过主次合理的比例应用在界面中,通过分组控件的不同交互状态合理分配功能任务。
谷歌的经典配色已经延伸到了各种产品中,比如这款:“一个可以起草的LOGO!” 《Google Designers 如何重塑 Squared》
2、协调色调形成的配色方法
2.1 有主导色彩搭配
这是由相同颜色组成的统一配色方案。 深色和深色调等类似的颜色组合也可以创造出相同的配色效果。 即使有多种色调,只要色调一致,画面就会呈现整体统一。
根据颜色的情绪不同,不同的色调会给人不同的感受:
2.1-1 清音
2.1-2 暗色调
2.1-3 明亮的色调
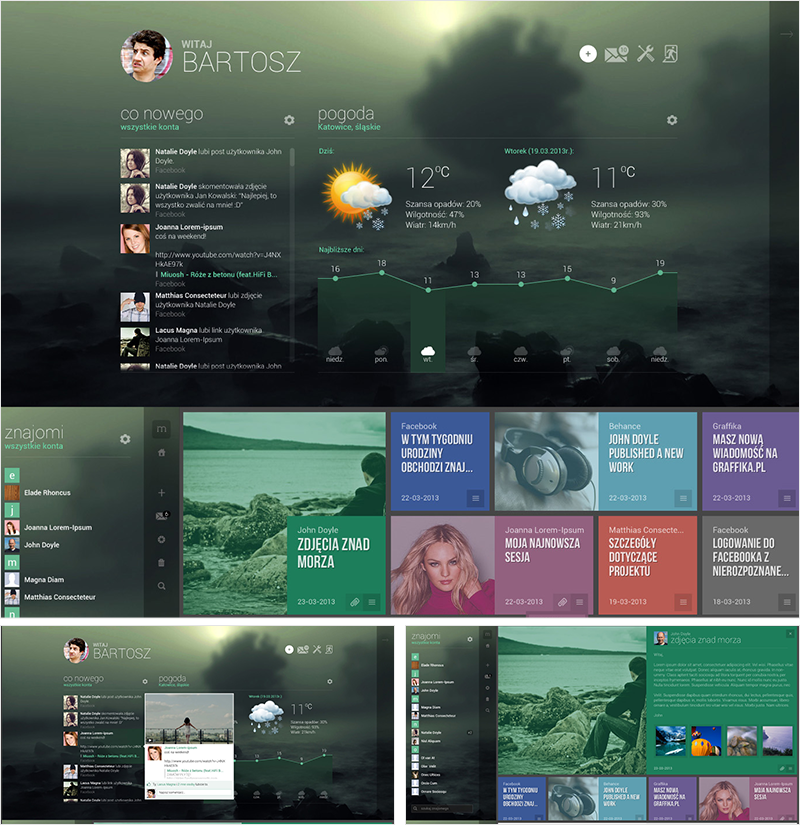
2.1-4深色调
2.1-5 优雅白基调
…
2.1-1 清音

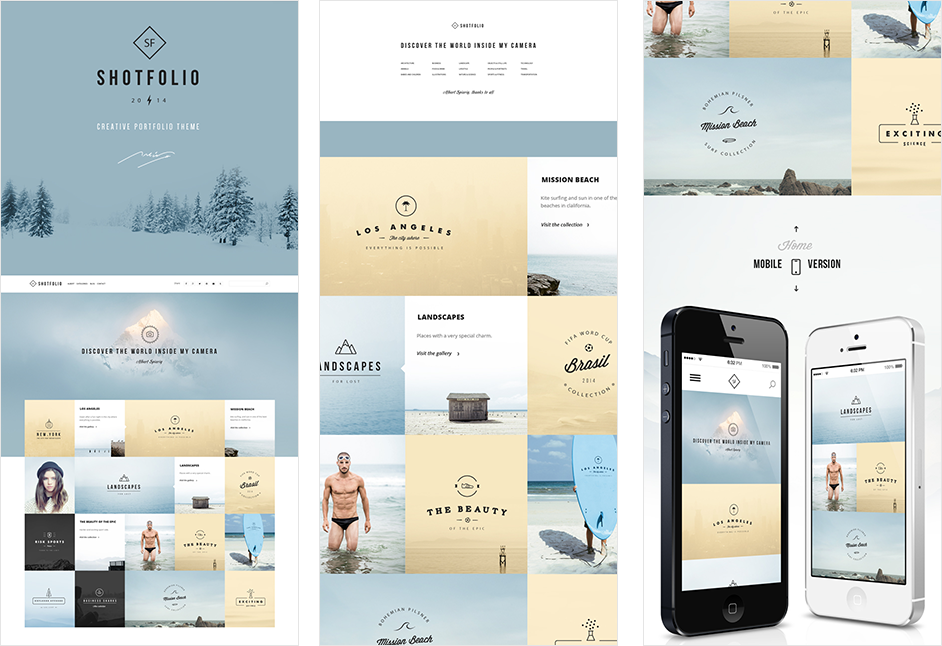
SHOTFOLIO 案例

清晰的色调使页面非常和谐,即使是同一色调的不同颜色也能保持页面的高度协调。 蓝色在页面上营造出一种安静、寒冷的氛围,而棕色则让人想起大地的厚度,在温暖蓝色的冰冷的同时,给页面增添了一种稳定和厚重的感觉。
意见:互补色搭配在一起可以通过统一色调来缓解颜色之间的对比。
2.1-2 暗色调

概念应用实例

深色调渲染场景氛围,通过不同色调的颜色变化丰富信息分类,降低色彩饱和度使色块协调融入场景中。 白色和亮绿松石色作为信息载体呈现。
Tips:多种颜色统一色调处理,区域非常协调,不影响整体页面的暗黑氛围。
2.1-3 明亮的色调

儿童+案例

鲜艳的色彩活泼明朗,热闹的气氛和醒目的卡通形象描述着一场庆典,但高纯度的色彩过于刺激,不适合长期参观。
观点:饱和度和纯度特征的明显结合可以达到视觉冲击力,同时适当使用对比色或降低亮度来协调视觉表现。
2.1-4深色调

力斯小轮案例

页面以深色和灰色为主,不同的颜色组合似乎讲述着不同的故事。 白色文字的布局让整个页面显得厚重细腻,小区域有轻微的渐变增加页面的质感。
意见:用低暗色调来形成画面的整体氛围,小亮区不会影响整体感觉。
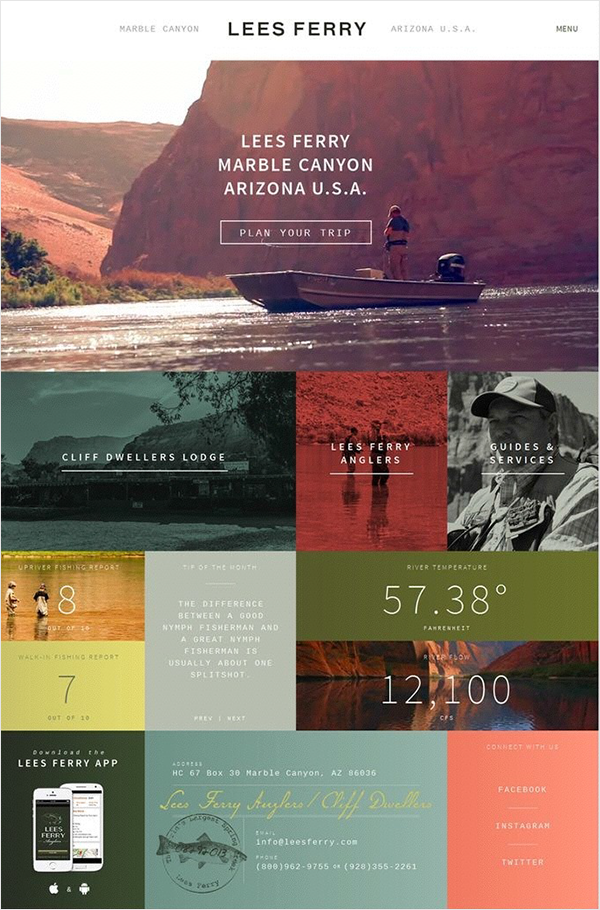
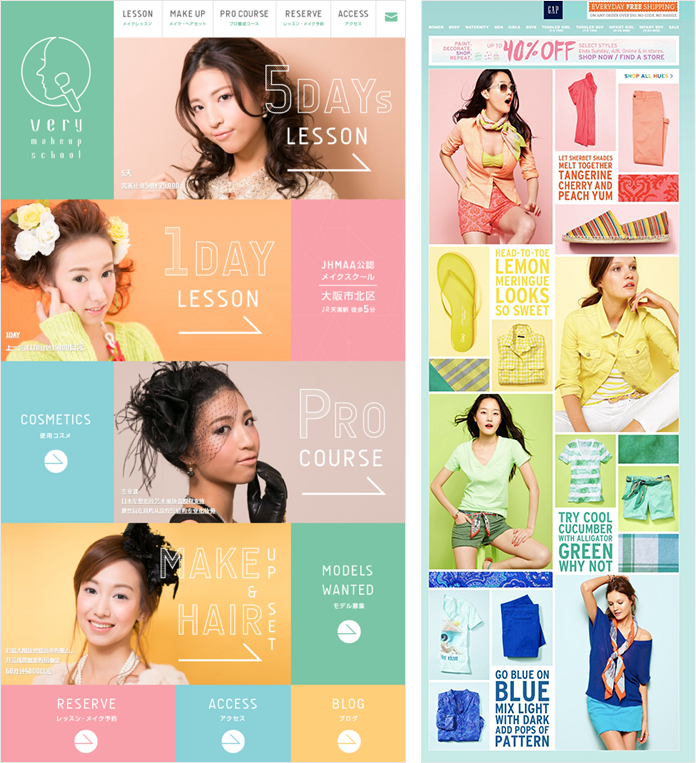
2.1-5 优雅白基调

非常案例

柔和的色调使页面显得明亮、温暖,即使颜色很多,也不会造成视觉负担。 页面上相同的色彩搭配,不同模块中用颜色作为信息分类,既不夺走主体的焦点,又可以衬托出不同类型载体的内容信息。
观点:同色调、不同颜色的模块即使承载不同的信息内容,也能显得和谐。
2.2 色调配色
这是一种由相同或相似色调的色调变化组成的配色,与主导配色类似。 不同之处在于色调分布均匀,没有太暗或太亮的模块,并且色调范围更窄。

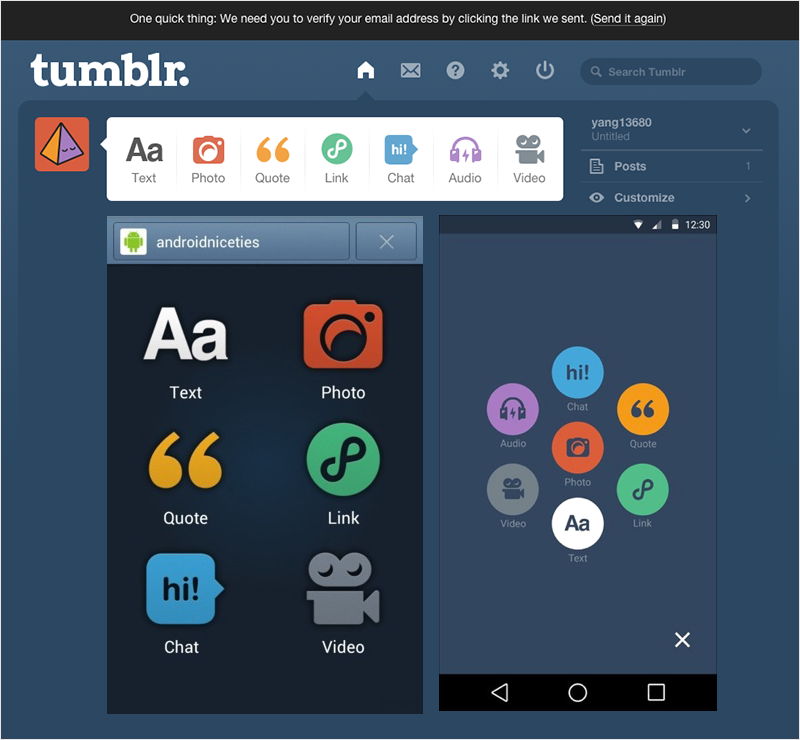
汤博乐案例

在实际设计应用中,往往会采用更综合的技巧,例如整体主色、小范围布局的同色搭配等。 以Tumblr的发布模块为例。 虽然页面有自己的主色调,但小模块采用了同色调不同颜色的功能按钮,结合了不同功能点的色调变化和图形表达。 许多按钮放在一起。 由于色调相同,模块非常稳定、统一。
意见:综合使用时,整体界面有主色,在布局上灵活使用相同的配色方案,比如按键图标。
2.3 相同颜色的深浅搭配
这是一种由相同色调的色调差异组成的配色,是单一配色的一种。 它与主色匹配中的同色系配色类似。 从理论上讲,同一色相下的色相之间不存在色相差异,而是通过不同色相类的匹配而形成的,可以理解为色相匹配的一种。

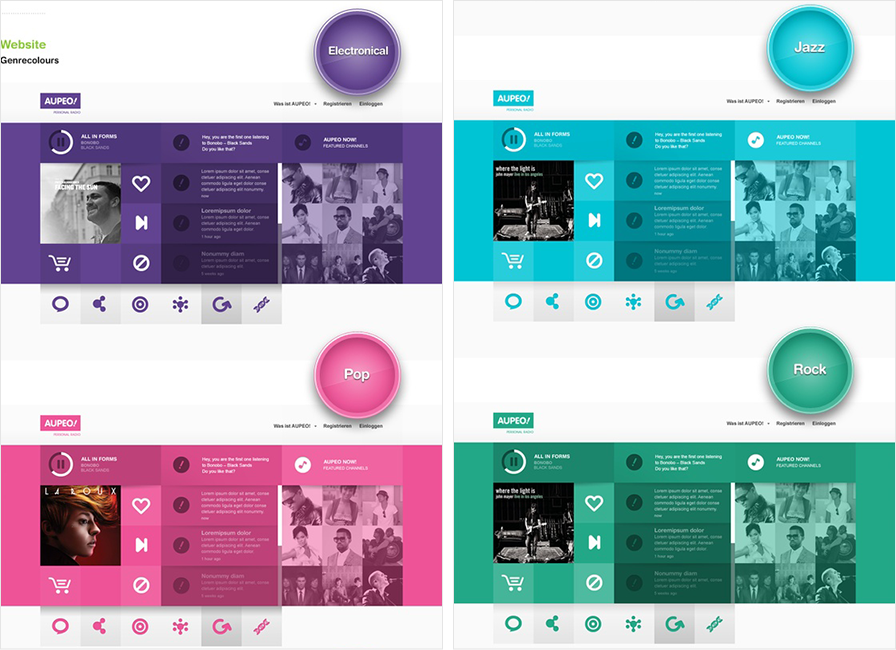
流派色彩案例

以紫色界面为例,使用相同的色调,通过色调的对比来创建页面空间的层次结构。 虽然颜色深浅的组合合理,但很难区分主色和间色。 由于它们是同一色调,所以色彩的特性决定了心理感受。
意见:同色系的色调统一度很高,但有点乏味。
3、对比色形成的配色法
对比色相互对比引起的配色可分为由互补色或相反色组成的色彩对比效果、由白、黑等明度差异组成的明度对比效果、由纯度差异组成的纯度对比效果。
3.1 色相比较
3.1-1 两色对比
3.1-2 三色对比
3.1-3 多色对比
3.2 纯度比较
3.3 亮度对比
….
3.1-1 两色对比
颜色之间的对比具有强烈的视觉冲击力,很容易吸引用户的注意力。 它经常以多种组合形式使用。

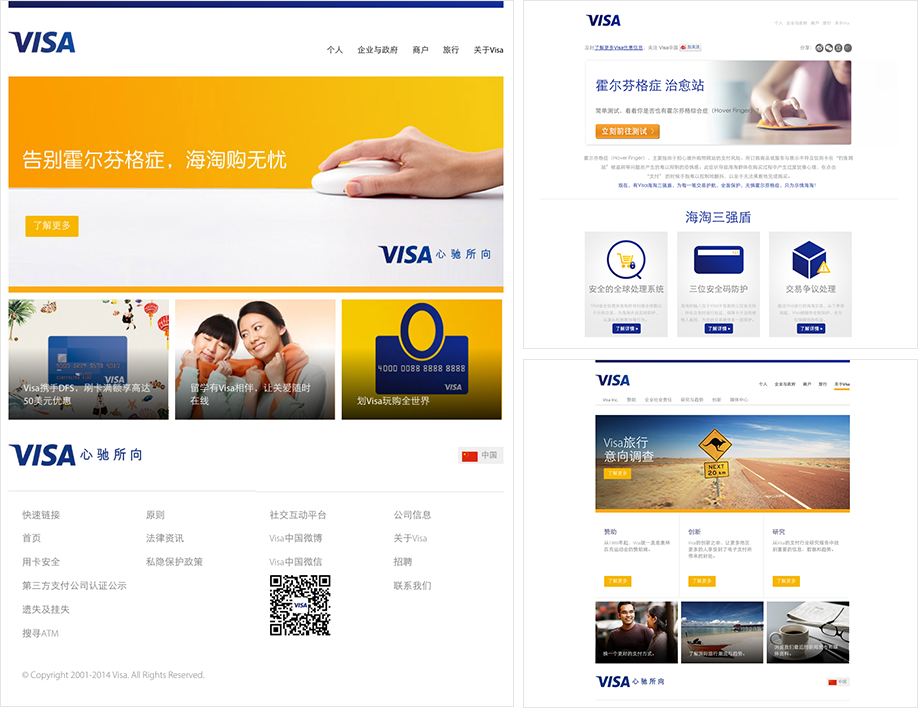
签证案例

VISA是信用卡品牌。 深蓝色传达了和平、安全的品牌形象,而黄色则能让用户感到兴奋和快乐。 另外,蓝色降低亮度,然后与黄色搭配。 鲜明的对比还可以缓解视觉疲劳。
观点:无论是整体对比还是局部对比,对比色都给人强烈的视觉冲击力,结合色彩心理,品牌传播效果更好。
3.1-2 三色对比
三色对比色相比较丰富,通过强化色相来突出某种颜色,对色彩面积比较讲究。

纳韦尔的案例

大面积的绿色作为场地的主要导航,赋予其鲜明而突出的形象。 使用与品牌颜色相对应的两种中间色进行辅助导航,降低其中一种蓝色的亮度,然后使用与当前位置状态相同色调的西瓜红。 副导航内部对比度很强但不影响主导航效果。
观点:三色对比中,西瓜红作为强调色,小面积的展示非常关键。 面积的大小直接影响画面的平衡。
3.1-3 多色对比
多色彩对比给人丰富饱满的感觉,协调的色彩搭配会让页面显得非常精致,模块化感很强。

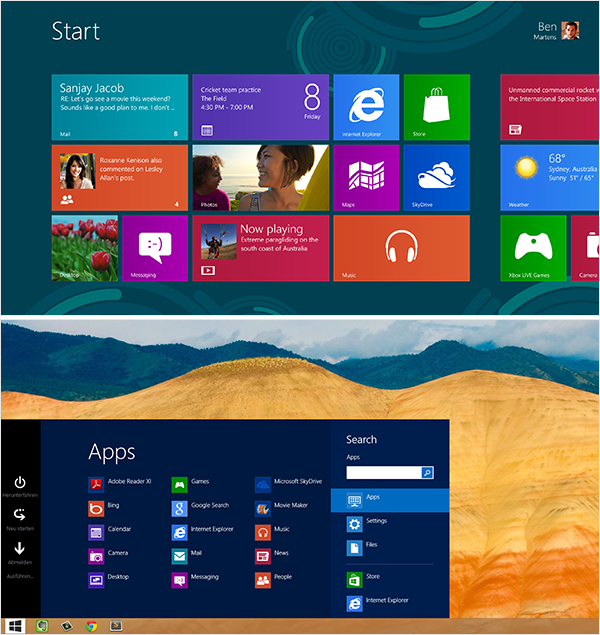
地铁案例

Metro风格使用大量的颜色来分隔不同的信息模块。 保持大模块面积相等,模块可以细分为不同的内容级别。 单色模块仅承载一种信息内容,对应的功能图标辨识度较高。
观点:只要色调对比与色域对比保持一定的比例关系,页面就能整齐有序。
3.2 纯度比较
相对色对比、纯度差对比、对比色有多种选择。 它的设计应用范围很广,可以用在一些凸显品牌和营销的场景。

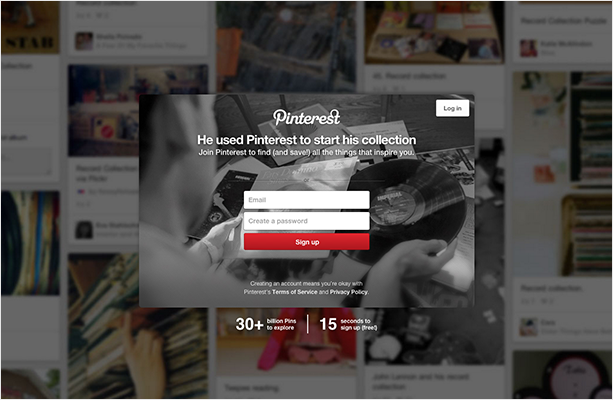
PINTEREST 案例

页面中央的登录模块通过降低纯度来创建无色背景,然后利用红色按钮的对比度形成纯度差异关系。 与色彩对比相比,纯色对比不那么刺激,更容易凸显主要内容的真实性。
观点:运用对比最重要的是比例的把握。 面积、构图、节奏、色彩、位置等可以变化的元素形成强烈的视觉冲突。
3.3 亮度对比
亮度对比度接近生活的实际反映。 通过环境的距离、阳光的角度等明暗关系,让设计变得更加真实。

ARKTIS案例

亮度对比足以形成画面的空间深度,表现出远近对比。 高亮度突出近景的主要内容,低亮度表达远景的距离。 亮度的差异将人们的注意力集中在高亮区域,呈现出药瓶的真实写照。
观点:亮度对比使页面显得更加简洁、统一,而亮度高低的差异可以产生距离关系。
总结:
色彩是最能与心情和情感认知产生共鸣的元素。 三基色可以混合产生非常丰富的色彩,而且色彩组合千变万化。 在设计配色时,我们可以抛弃一些传统的默认样式,了解设计背后的需求和目的,思考色彩在表达页面场景、传达情感中的作用,从而有条不紊地构建配色方案,并有条不紊地进行。
【从新手到专家的完整交互设计培训手册】
初学者必读的文章!
《网易美妆设计总监!》 交互设计新手如何入门? 》
阿里巴巴资深设计师将一步步指导你了解交互设计!
《交互设计那些事儿(一)》
《交互设计那些事(二)》
总结了很多前辈的经验! 交互设计师自学指南!
《交互设计师培训指南!》 教你从零开始成为一名优秀的交互设计师》



